Efficiëntie ontketenen: een overzicht van de nieuwste verbeteringen in Chrome DevTools
Chrome DevTools is essentieel voor webontwikkelaars om ontwikkelprocessen te optimaliseren. Dit artikel introduceert de nieuwste functies van Chrome DevTools, waarmee je je projecten effectiever kunt aanpakken.
AI gebruiken voor het opsporen van fouten
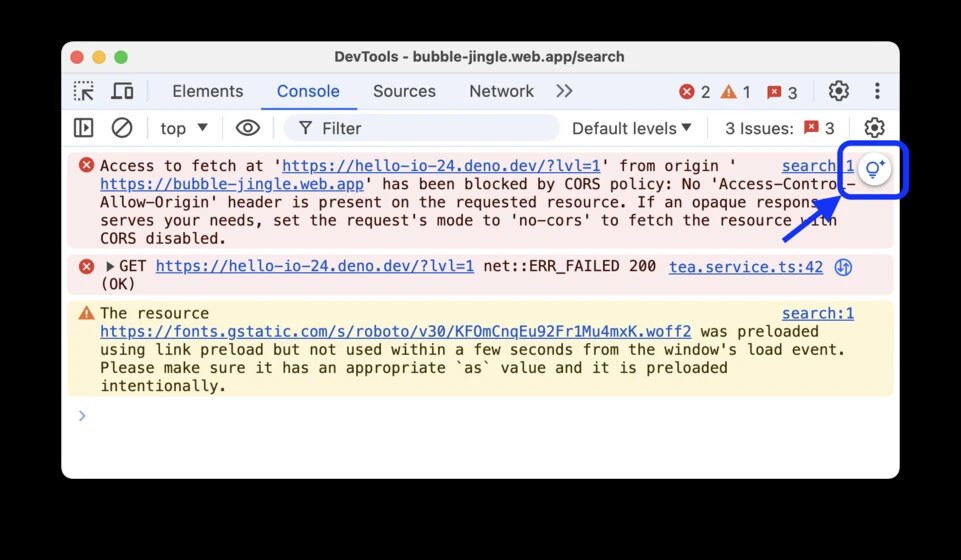
Een opvallende toevoeging is het gebruik van AI voor foutopsporing. AI heeft een groeiende invloed in de ontwikkelaars wereld en Chrome DevTools integreert dit door Gemini AI direct beschikbaar te maken in de browser console. Het enige wat je hoeft te doen is over een foutmelding te bewegen en op "Begrijp deze fout" te klikken.
Deze innovatie stelt ontwikkelaars in staat om problemen sneller op te lossen en hun code efficiënter te verbeteren. Het toont hoe Chrome DevTools blijft evolueren om ontwikkelaars te ondersteunen bij het leveren van hoogwaardige webapplicaties.


Error message in the DevTools console
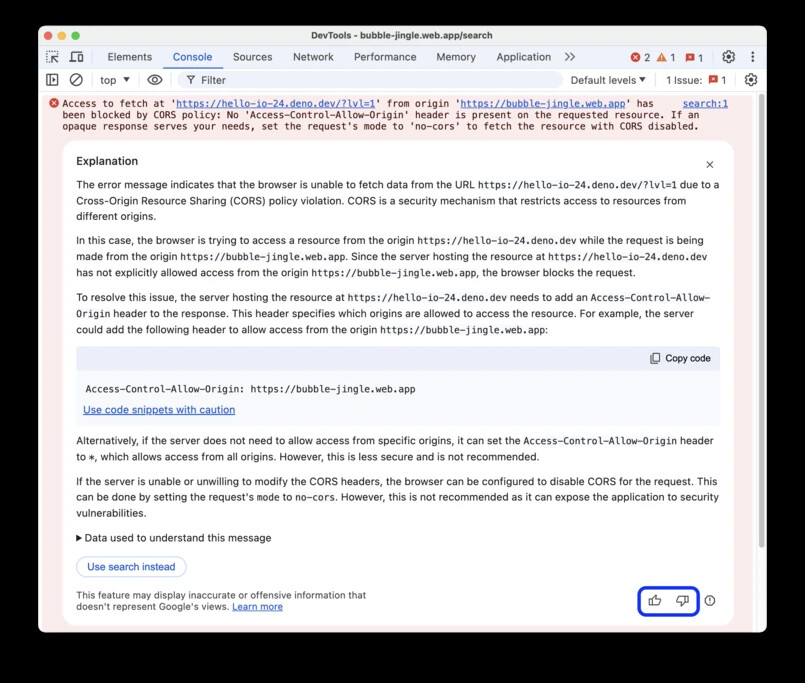
Bij het eerste gebruik moet je eerst een kort privacy- en juridisch bericht goedkeuren. Binnen enkele seconden verschijnt er dan een gedetailleerde uitleg onder de foutmelding, waarna het probleem duidelijk wordt. Als de uitleg niet voldoende is, kun je op "Gebruik zoekfunctie" klikken om relevante resultaten in een nieuw tabblad te bekijken. Ook kun je feedback geven om deze AI-functie te verbeteren.
Lastig vindbare elementen opsporen met pagina focus-emulatie
Het is een veelvoorkomend probleem voor ontwikkelaars: je probeert een specifiek element op een webpagina te inspecteren maar zodra je op de inspectie knop klikt, verdwijnt het element uit beeld. Dit kan frustrerend zijn en vraagt vaak om creatieve oplossingen van ontwikkelaars zoals het activeren van elementen, het manipuleren van JavaScript-code, of het instellen van breakpoints in de Debugger.


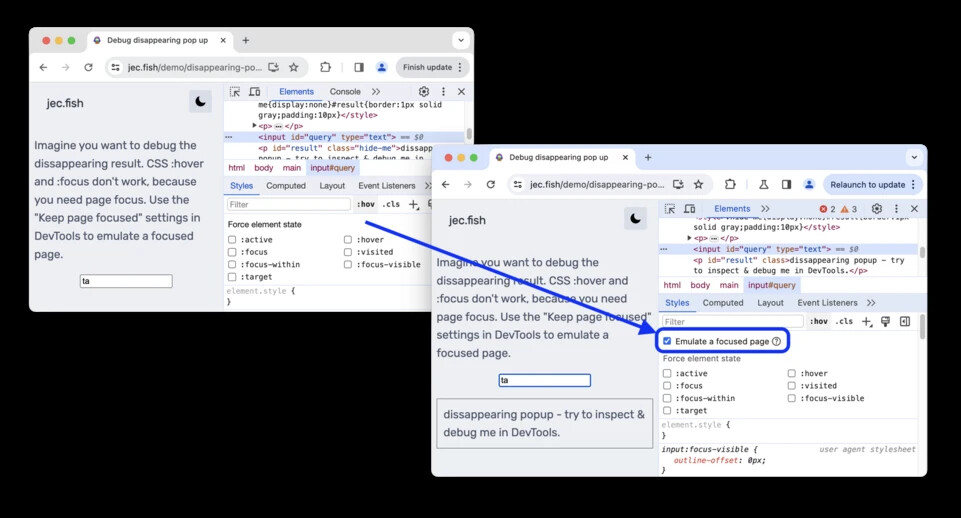
Focus-emulatie activeren
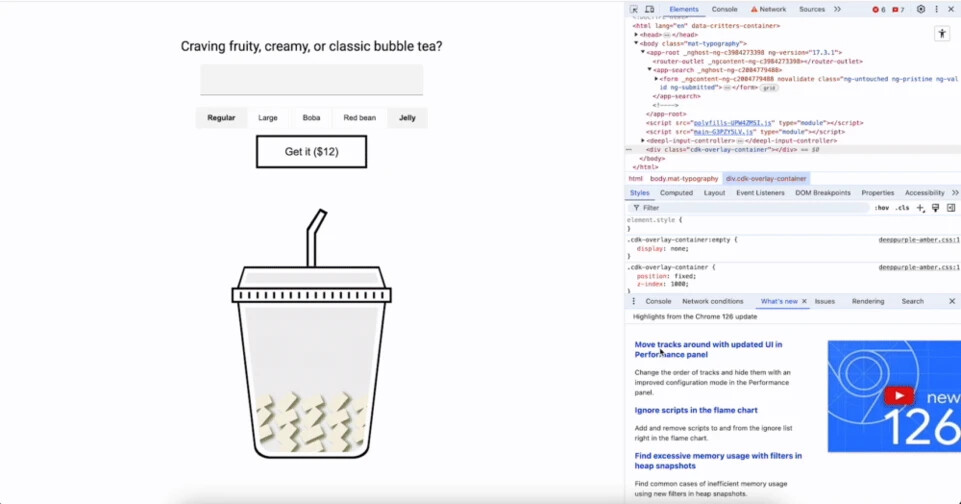
Maak kennis met pagina focus-emulatie, een baanbrekende functie die deze frustratie wegneemt! Door de vlag onder de ":hov"-knop te activeren, kun je moeiteloos elk element inspecteren, ongeacht de eigenschappen van het element.
Het vergemakkelijken van ontwikkeling met HTTP-response-mocking
REST API's vormen de kern van moderne webapplicaties, waarbij client applicaties verzoeken met parameters verzenden en antwoorden ontvangen met essentiële gegevens. Echter, front end-ontwikkeling kan vertragen als de backend nog in aanbouw is. Voorheen moesten ontwikkelaars de juiste API-responsen krijgen om verder te kunnen.
Chrome DevTools biedt hier uitkomst met HTTP-response-mocking. Gebruik lokale overrides om problemen te omzeilen door veranderingen te prototypen en testen, zonder afhankelijk te zijn van de backend, externe diensten of API-updates. Mock reacties op verzoeken, headers en verschillende bestandstypen, zodat je zelfstandig kunt werken en wijzigingen behoudt bij het herladen van pagina's.
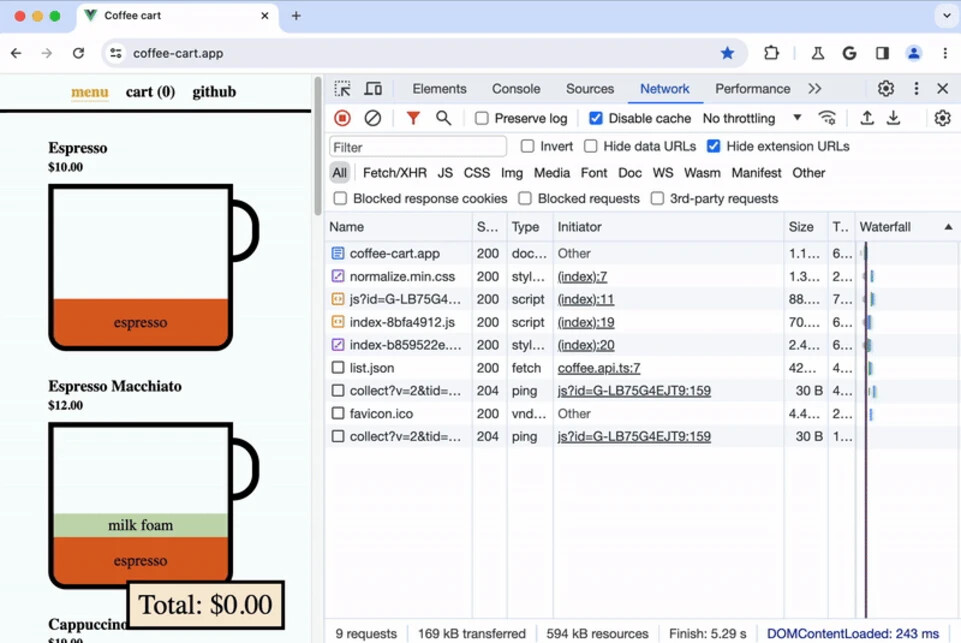
Om reacties voor XHR-verzoeken te mocken, ga ja naar het Netwerk tabblad, vind je het gewenste verzoek, klik je met de rechtermuisknop en selecteer je "Inhoud overschrijven".


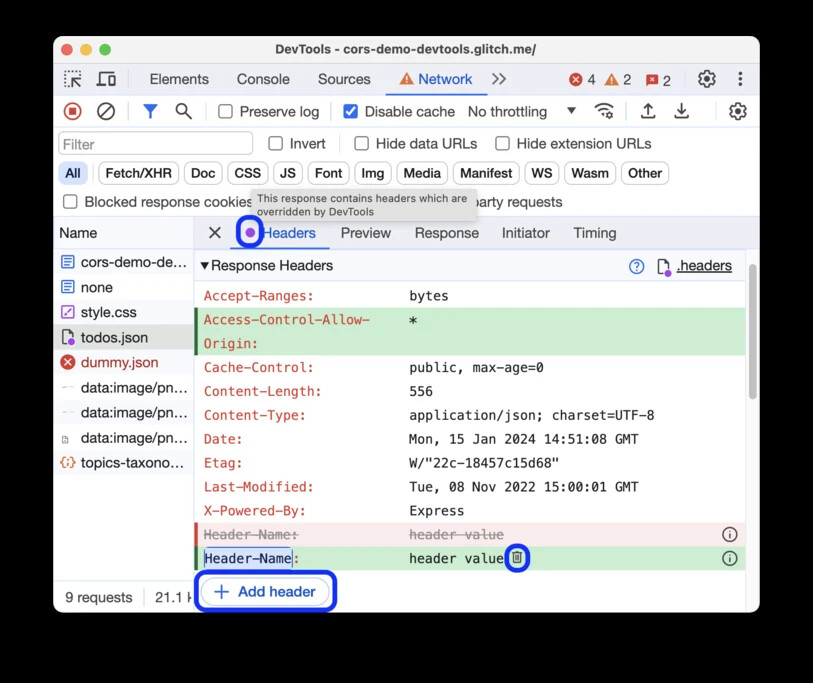
Headers overschrijven
Ook kun je in het Netwerk-paneel HTTP-response headers aanpassen zonder dat je toegang tot de server nodig hebt. Klik met de rechtermuisknop op een verzoek en kies "Headers overschrijven" om aanpassingen te maken. DevTools brengt je naar de Headers -> Response Headers-editor, waar je de headers kunt aanpassen zoals je wilt.
Door deze innovatieve functies in je workflow te gebruiken, verbeter je de efficiëntie en vereenvoudig je de ontwikkeling met Chrome DevTools.

Luc Kitslaar | Digital consultant
Als digital consultant ondersteun ik al vele jaren opdrachtgevers met het vertalen van processen naar eenvoudige, gebruiksvriendelijke digitale oplossingen zonder onnodige complexiteit.


